8 Tips to Compress Videos for Web Design Quickly and Efficiently
Video contents are the hottest form of content production everybody is talking about during the past several years. As a web designer, you are looking for the correct way to insert dynamic and interactive elements into your webpage without compromising too much as loading speed. That is why you need to compress your video for the web. To help you properly respond to the challenges of managing video content, we collected the top 8 tips that would bring you the best results.

Part 1. Tips about Compressing Videos for Web
Tip 1. Use Professional Video Compression Tools
Always remember to optimize your visual content to increase your webpage interactions and engagements. A professional video compression tool for the web could decrease your amount of time spent on struggling with complex technical details sharply, giving you more time to focus on designing webpage details.
Tipard Video Converter Ultimate is one of the best video compressors for the web available. Instead of purely focusing on compressing videos, it also has much more additional features, you would get more than you paid.
- – High compression rate with customizable resolutions.
- – Easily Chop out unwanted parts of a video.
- – Combine multiple videos and create video collages.
- – Resize, add/remove audio and add watermarks to your video.
- – Convert 500+ video Formats together with YouTube, Facebook, TikTok support
- – 100% Clean and Safe.
Here's a step-by-step guide on how to compress a video for the web with Video Converter Ultimate:
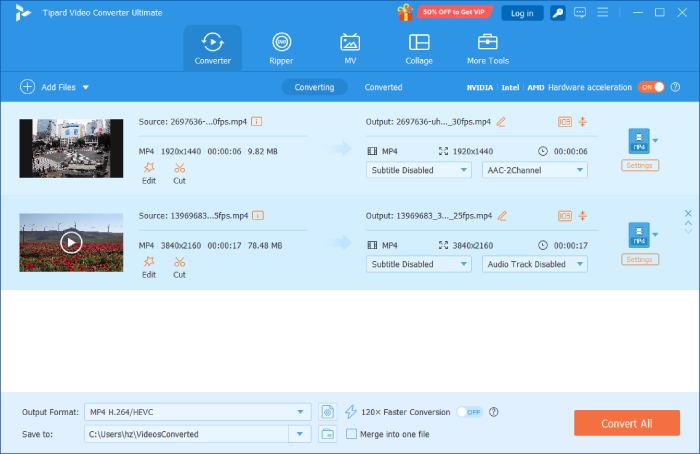
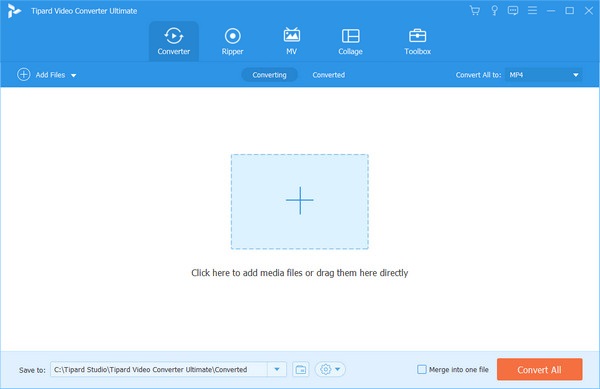
Step 1Import Videos
On the main screen of the program, click on the Add Files button on the upper left side of the top bar. Choose either Add Files or Add Folder option to import your videos into the project.

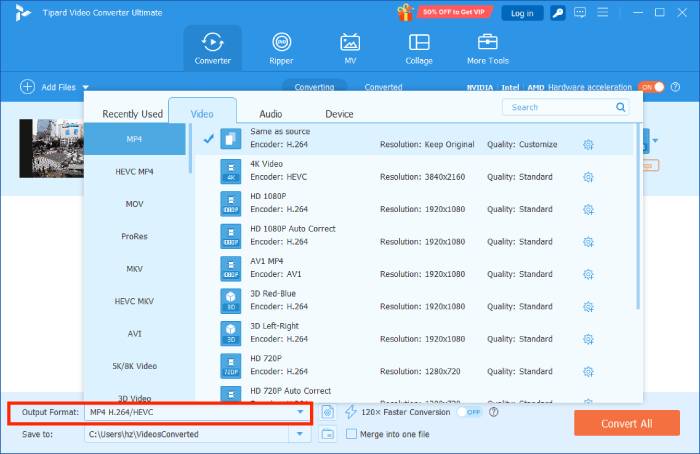
Step 2Select Compression Settings
You may click on the Convert All to option on the upper right side of the top bar to change the formats/codecs of your video. Choose a standard that suits your particular webpage by clicking on the option.

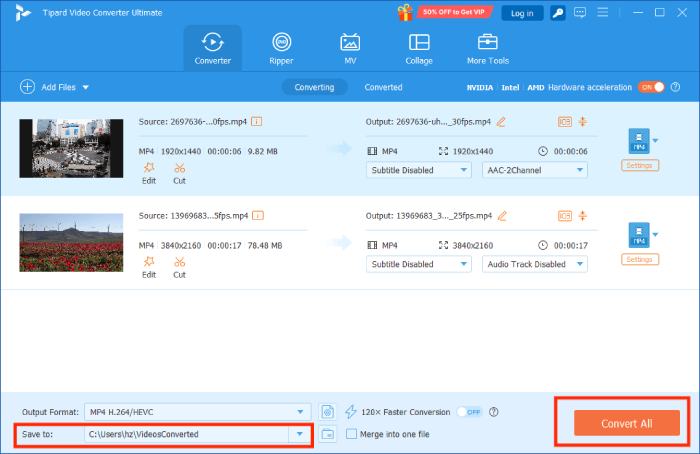
Step 3Compress Videos
Click on the Convert All button to start compressing your videos for web pages. After the compression is completed, move to the Converted tab to check your compressed videos for the web.

Tip 2. Convert to HTML5 Supported Formats
Using HTML5-friendly video standards such as MP4 and WebP could turbo-charge your webpage performance in no time. It also leeches the benefit of better video compression for your webpage.
To avoid the hassle of using complex video converting tools, we suggest using Tipard Video Converter Ultimate as your default all-in-one solution to convert videos for the webpage. Simply click on the Converter option on the ribbon once you opened up the program:

Drag the files to the box, select the format by clicking on the Convert All to on the top right side. Then, click on the orange Convert All button on the lower right-side corner to export your videos.
Tip 3. Lower the Video Resolution and Bitrate
The common mistake is, choosing a higher resolution doesn't mean your video necessity has better quality, rather a larger area of the screen that the video can fill with. A lower resolution would naturally compress the video for your webpage and still generate the same level of user engagement without suffering too much at webpage performance.
Tip 4. Use Codecs with Better Compression Rate
Different codecs stand for different compression rates. If you are using HD quality codecs such as H.264, try to convert it to more compressed formats such as MPEG4 instead to compress your video for the web.
Tip 5. Remove Audio Track from Muted Videos
One of the tricks to push the streaming content to your website is: if the video is played muted, try to remove the audio track of your video to effectively reduce the video size for the web.
Tip 6. Shorten Your Video
Most video viewership drops dramatically after 1 minute, even though 30 seconds is the sweet spot. You could compress the video for your webpage by cutting off unnecessary parts.
Tip 7. Optimize Your Webpage for Faster Video Delivery
The Lazy Loading Video script uses the build-in HTML5 tags to defer your video before other contents have finished loading. This optimization trick could significantly make your webpage performance better by deferring the embedded video.
Tip 8. Use a CDN to Speed Up Your Website
Statistically, a CDN would drastically decrease the loading time of your given webpage. For video-content-heavy webpages, there are Video CDN solutions available to deliver the best performance.
Part 2. FAQs about Compressing Videos for Web
1. What's the best video format to compress video files for the web?
Always use H.264 MP4 to compress your video. It is the standard for web video. Your favorite video compressor for web tool should be able to handle the job.
2. How to compress video for the web without losing quality?
We suggest using dedicated, desktop-based software to compress. A free online video compressors could be unreliable and underpowered for video processing.
3. How to compress video for web background?
Some video themes require a background video for your webpage. Use the video compressor for the web we reviewed in the article to complete your task.
Conclusion
The webpage loading speed is strictly tied to the success of your website. Lessen the video loading time by compressing the video for your webpage could be the most convenient and low-cost solution for better webpage rankings. Share the article with your friends and leave a comment down below if you've got better tips available.







